Don’t Repeat Yourself (DRY)
Microservices with Node JS and React
The project contains a submodule, clone with these parameters:
git clone –recursive https://github.com/josecho/MicroServicesNatsStreamingBlog.git
git clone https://github.com/josecho/MSNatsStreamCommon-.git
Don’t Repeat Yourself (DRY)
Using DRY or Do not Repeat Yourself principle, you make sure that you stay away from duplicate code as often as you can. The focus of DRY is to avoid repetition of information. Why? When you write code that performs the same tasks over and over again, any modification of one task requires the same change to be made to every single instance of that task! For most engineers this basically means avoid writing the same lines of code more than once, and realistically that’s the best place to start when learning how to write efficient code.
In the project that we mentioned above and we have already mentioned in other posts , we have detected that the same code was beginning to be used among the different services that have been implemented. To avoid this duplication of code, based on following the DRY principle, it has been decided to share this code and that it be reused by the different services.
To do this, a library containing all this duplicate code has been created and has been published in the NPM repository. In this way the code can be shared and reused between the different services.

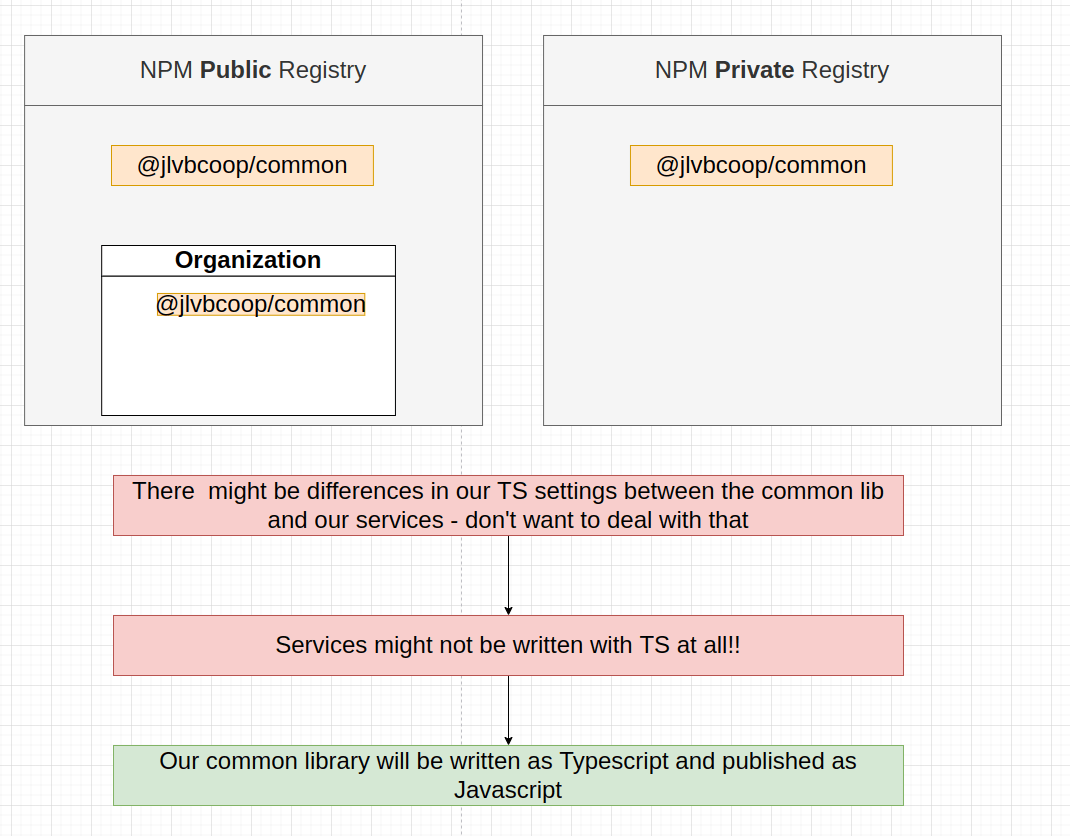
However, in the current project all services have been implemented using Typescript but it is possible that in the near future a service will be created that does not use Typescript. If a service with these characteristics imports the library, it will have problems if the library is published as Typescript.

To avoid this problem, the library must be written with Typescript but published as JavaScript. You can see the complete process where the code written in TS is published as JavaScript in the video that we have made public at the top of this post.



Leave a Reply
Want to join the discussion?Feel free to contribute!