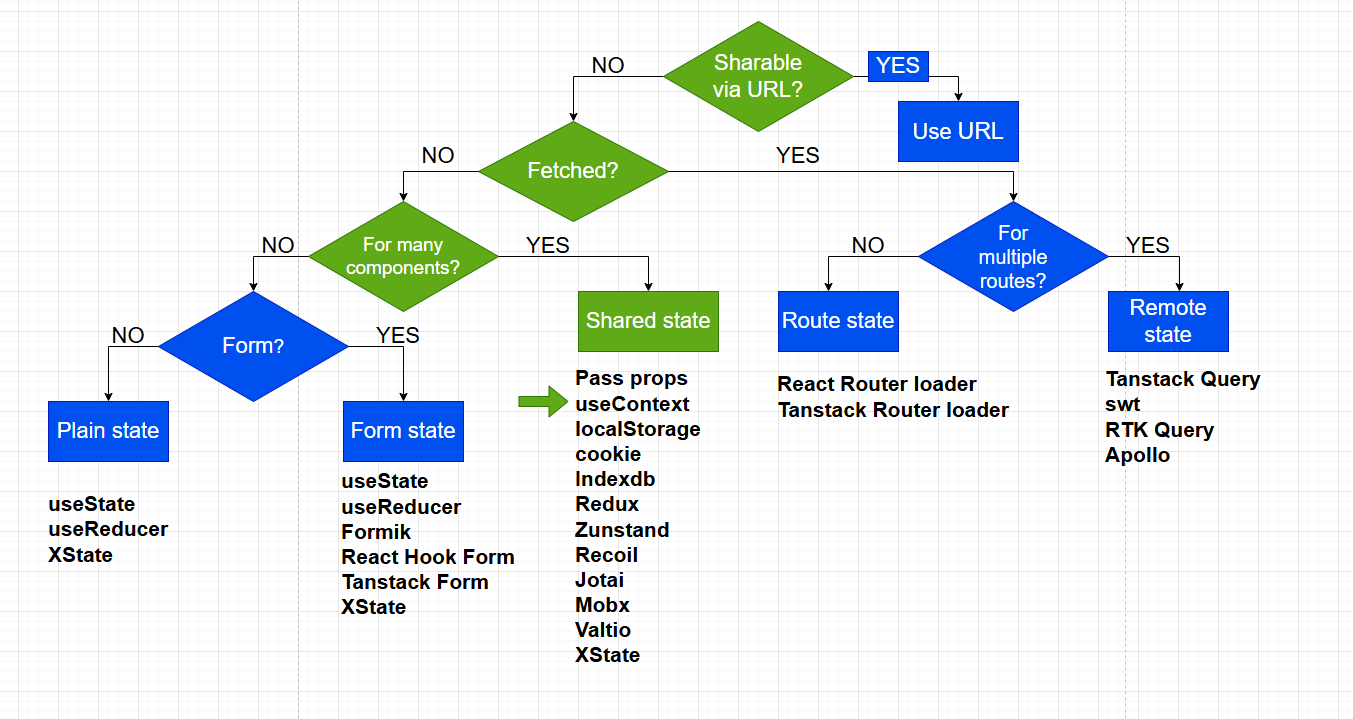
Picking a React State Approach
Understanding the useContext Hook in React
When developing applications with React, one of the most common challenges is state management and communication between components. Fortunately, React provides us with several hooks that make this task easier, and one of the most powerful is useContext.
What is useContext?
The useContext hook allows React components to subscribe to a context and access its value without the need to manually pass props through every level of the component tree. This is especially useful when you have global state or configurations that need to be accessible by multiple components at different levels of the hierarchy.
How to Use useContext
To understand how useContext works, we first need to create a context. Let’s assume we are building an application that needs to share the theme (light or dark) between several components.
1.Create the Context:
import React, { createContext, useState } from 'react';
const ThemeContext = createContext();
const ThemeProvider = ({ children }) => {
const [theme, setTheme] = useState('light');
return (
{children}
);
};
export { ThemeContext, ThemeProvider };2.Provide the Context:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { ThemeProvider } from './ThemeContext';
ReactDOM.render(
,
document.getElementById('root')
);3. Consume the Context:
import React, { useContext } from «react»;
import { ThemeContext } from «./ThemeContext»;
const ThemedComponent = () => {
const { theme, setTheme } = useContext(ThemeContext);
const toggleTheme = () => {
setTheme((prevTheme) => (prevTheme === «light» ? «dark» : «light»));
};
return (
<div>The current theme is {theme}
<button>Toggle Theme</button></div>
);
};
export default ThemedComponent;Benefits of useContext
- Simplicity:
useContextsimplifies access to global data without the need to manually pass props. - Readability: It makes the code cleaner and easier to understand.
- Reusability: It facilitates the reuse of logic and state in different components.
Conclusion
The useContext hook is a powerful tool that can significantly improve state management and communication between components in your React applications. By using it correctly, you can make your code cleaner, more maintainable, and efficient.




Leave a Reply
Want to join the discussion?Feel free to contribute!