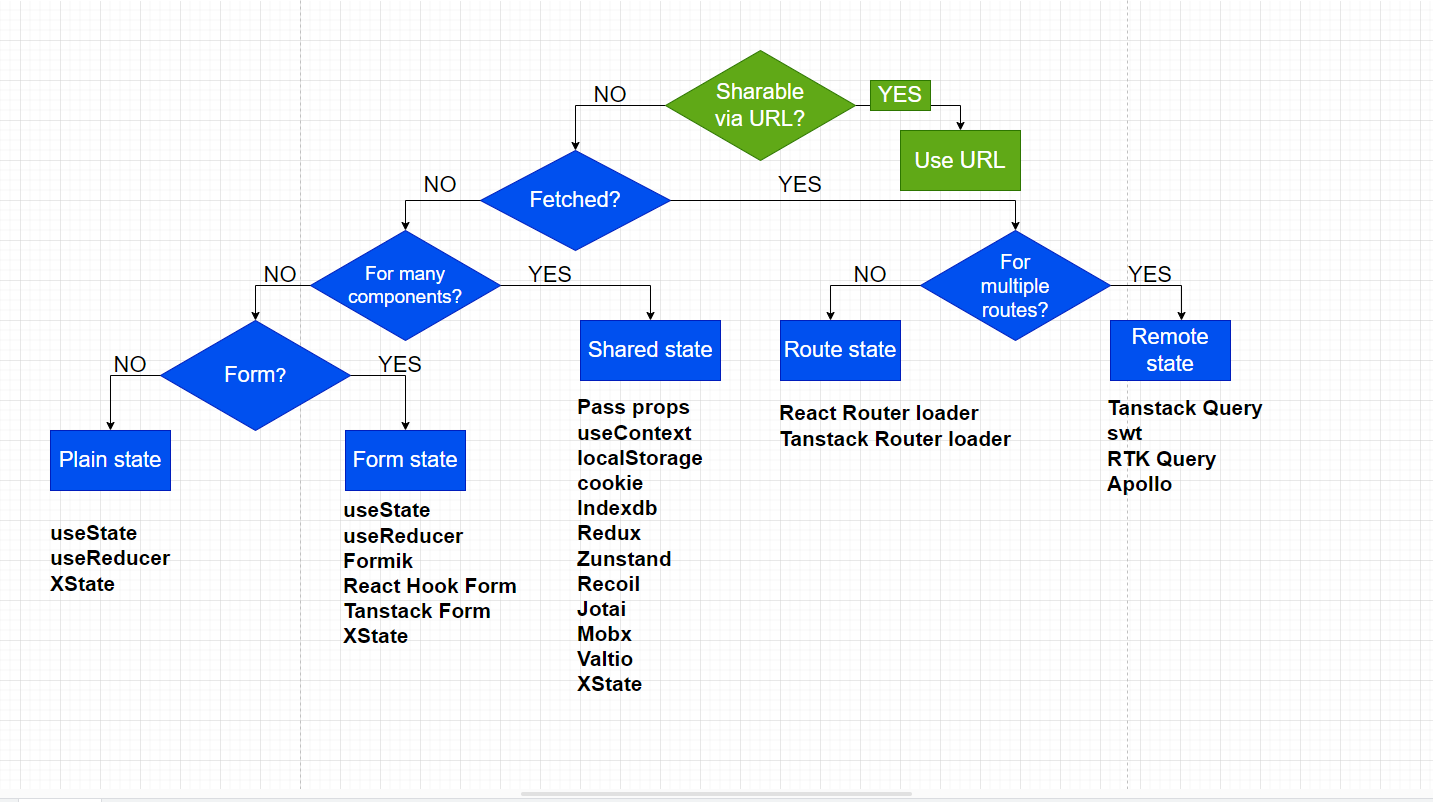
Picking a React State Approach
Managing State in React via URL
Maintaining state in the URL in a React application has several benefits:
- State Persistence: The state is maintained even if the user reloads the page or shares the URL with others. This is especially useful for applications that require the state to be maintained between sessions.
- Ease of Navigation: Users can use the browser’s back and forward buttons to navigate between different states of the application, improving the user experience.
- Shareability: Users can share the URL with others, allowing others to see exactly the same state of the application. This is useful for applications like dashboards, search filters, or any application where the state is important.
- SEO and Accessibility: For applications that need to be indexed by search engines, having the state in the URL can help search engines better understand the content of the page.
- Synchronization: It facilitates the synchronization of state between different components of the application, as the state in the URL can be easily read and updated by any component.
- Browser History: It allows the application’s state to be recorded in the browser’s history, which can be useful for analysis and debugging.
In modern web applications, it’s common to want to reflect the application’s state in the URL to allow users to share specific links or to maintain consistent navigation. In React, this can be achieved using libraries like react-router-dom and the Browser History API.
1. Installing react-router-dom
First, you need to install react-router-dom if you haven’t already:
npm install react-router-dom
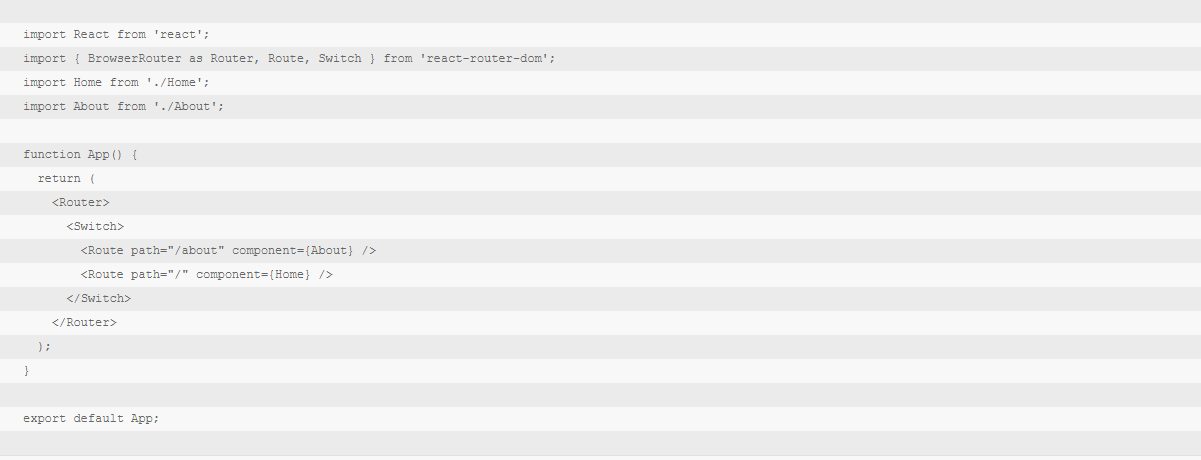
2. Setting Up the Router
Set up the router in your application. Here’s a basic example:
3. Using URL Parameters
You can use URL parameters to manage state. For example, if you want to display product details based on its ID:
import React from 'react';
import { useParams } from 'react-router-dom';
function ProductDetail() {
const { id } = useParams();
// Aquí podrías usar el ID para buscar los detalles del producto
return <div>Detalles del producto para ID: {id}</div>;
}
export default ProductDetail;4. Updating State Based on the URL
To update the state based on the URL, you can use the useHistory hook:
import React from 'react';
import { useHistory } from 'react-router-dom';
function Home() {
const history = useHistory();
const goToProduct = (id) => {
history.push(`/product/${id}`);
};
return (
<div>
<button onClick={() => goToProduct(1)}>Ver Producto 1</button>
<button onClick={() => goToProduct(2)}>Ver Producto 2</button>
</div>
);
}
export default Home;5. Synchronizing State with the URL
To synchronize the application’s state with the URL, you can use the useLocation hook:
The useLocation hook is part of the react-router-dom library and is used to access the current URL location in a React application. It provides an object that contains information about the current URL, such as the pathname, search parameters, hash, and state. Then, you can use useLocation in any functional component that is within a Router.
Here’s a basic example:
import React from 'react';
import { useLocation } from 'react-router-dom';
function ShowLocation() {
const location = useLocation();
return (
<div>
<h2>Current Location</h2>
<p>Pathname: {location.pathname}</p>
<p>Search: {location.search}</p>
<p>Hash: {location.hash}</p>
<p>State: {JSON.stringify(location.state)}</p>
</div>
);
}
export default ShowLocation;Properties of the Location Object
The location object has several important properties:
- pathname: The current path of the URL (e.g.,
/about). - search: The query string of the URL (e.g.,
?query=react). - hash: The hash fragment of the URL (e.g.,
#section1). - state: An object containing any state that was passed to the location.
Practical Example
Let’s say you have an application with a search bar and you want to update the search results based on the URL parameters. Here’s an example of how you might do this:
import React, { useEffect, useState } from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function SearchResults() {
const query = useQuery();
const searchQuery = query.get('query');
const [results, setResults] = useState([]);
useEffect(() => {
// Simulate an API call to fetch search results
if (searchQuery) {
fetch(`/api/search?query=${searchQuery}`)
.then(response => response.json())
.then(data => setResults(data));
}
}, [searchQuery]);
return (
<div>
<h2>Search Results for: {searchQuery}</h2>
<ul>
{results.map(result => (
<li key={result.id}>{result.name}</li>
))}
</ul>
</div>
);
}
export default SearchResults;In this example, useQuery is a custom hook that uses useLocation to get the query parameters from the URL. Then, SearchResults uses these parameters to perform a search and display the results.
Conclusion
Managing React state via the URL is a powerful technique to enhance user experience and application navigability. By using react-router-dom and React hooks, you can easily synchronize your application’s state with the URL, allowing for more intuitive and shareable navigation.





Leave a Reply
Want to join the discussion?Feel free to contribute!