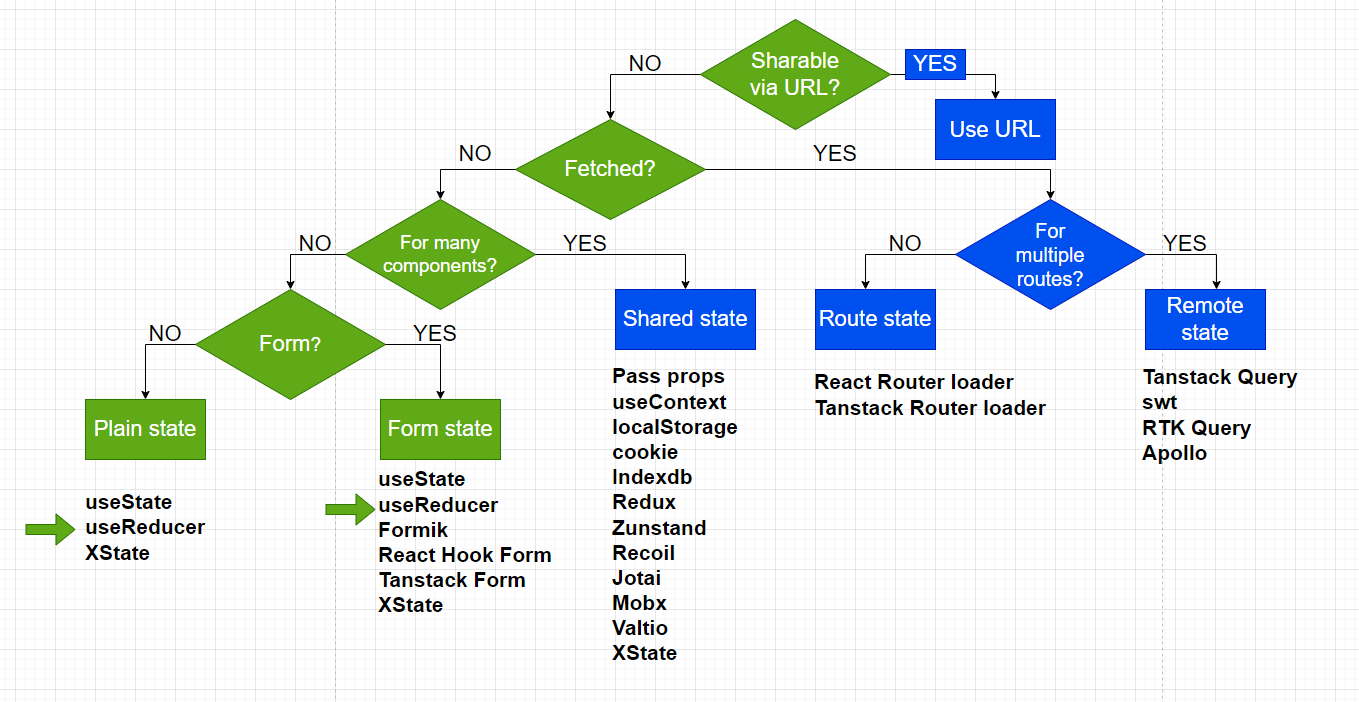
Picking a React State Approach
Understanding the useReducer Hook in React
In React application development, we often need to manage complex states involving multiple values and actions. While the useState hook is useful for simple states, useReducer offers a more robust solution for handling complex states. In this post, we’ll explore how useReducer works and how you can use it in your React projects.
What is useReducer?
useReducer is a hook used to manage state in React functional components. It is an alternative to useState and is especially useful when your component’s state depends on complex or multiple actions. The basic syntax of useReducer is as follows:
const [state, dispatch] = useReducer(reducer, initialState);
reducer: A function that determines how the state will change in response to an action. It receives the current state and an action, and returns the new state.initialState: The initial state of the component.
How does useReducer work?
To better understand how useReducer works, let’s look at a practical example. Suppose we are building a counter that can be incremented, decremented, and reset.
Step 1: Define the initial state and the reducer
First, we define the initial state and the reducer function:
const initialState = { count: 0 };
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
case 'reset':
return { count: 0 };
default:
throw new Error();
}
}
Step 2: Use useReducer in the component
Next, we use useReducer in our component:
import React, { useReducer } from 'react';
function Counter() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<div>
<p>Count: {state.count}</p>
<button onClick={() => dispatch({ type: 'increment' })}>Increment</button>
<button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button>
<button onClick={() => dispatch({ type: 'reset' })}>Reset</button>
</div>
);
}
export default Counter;Step 3: Understand the workflow
- Initial State: The initial state is defined as
{ count: 0 }. - Reducer: The reducer function handles the
increment,decrement, andresetactions, updating the state accordingly. - Dispatch: The
dispatchfunction is used to send actions to the reducer. Each button in the component sends a different action.
Advantages of useReducer
- Clarity: Separates the state update logic from the component, making the code clearer and more maintainable.
- Scalability: Efficiently handles complex states and multiple actions.
- Predictability: The reducer function is pure, meaning it always produces the same result given the same state and action.
Conclusion
The useReducer hook is a powerful tool for managing complex states in React components. By understanding how it works and when to use it, you can improve the clarity and maintainability of your code. I hope this post has been helpful and encourages you to use useReducer in your upcoming projects!




Leave a Reply
Want to join the discussion?Feel free to contribute!