Next.js + Kubernetes
Microservices with Node JS and React
El proyecto contiene un submódulo, clona con estos parámetros:
git clone –recursive https://github.com/josecho/MicroServicesNatsStreamingBlog.git
El código ha ido cambiando, para ver el código exacto mencionado en la publicación:
git checkout handlingPayments
git clone https://github.com/josecho/MSNatsStreamCommon-.git
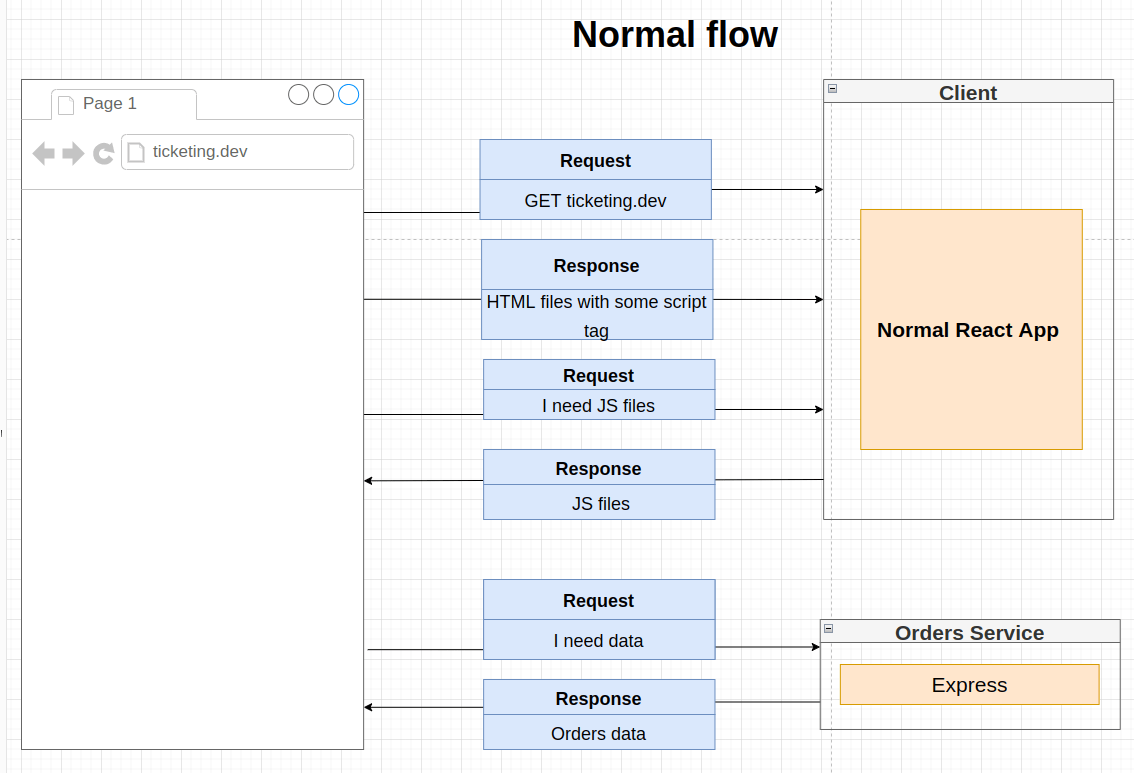
Qué es Client-side rendering (CSR)?

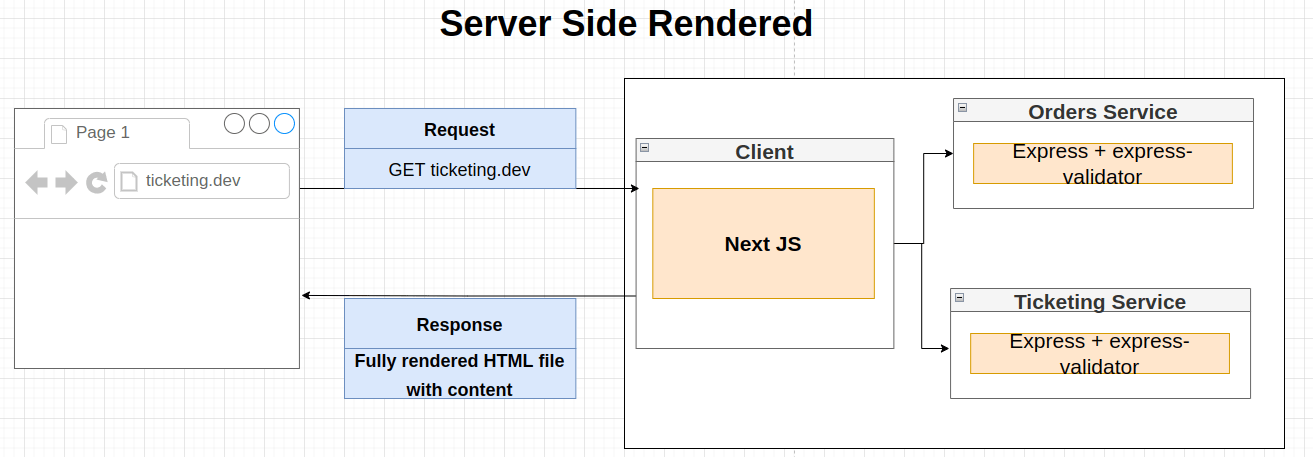
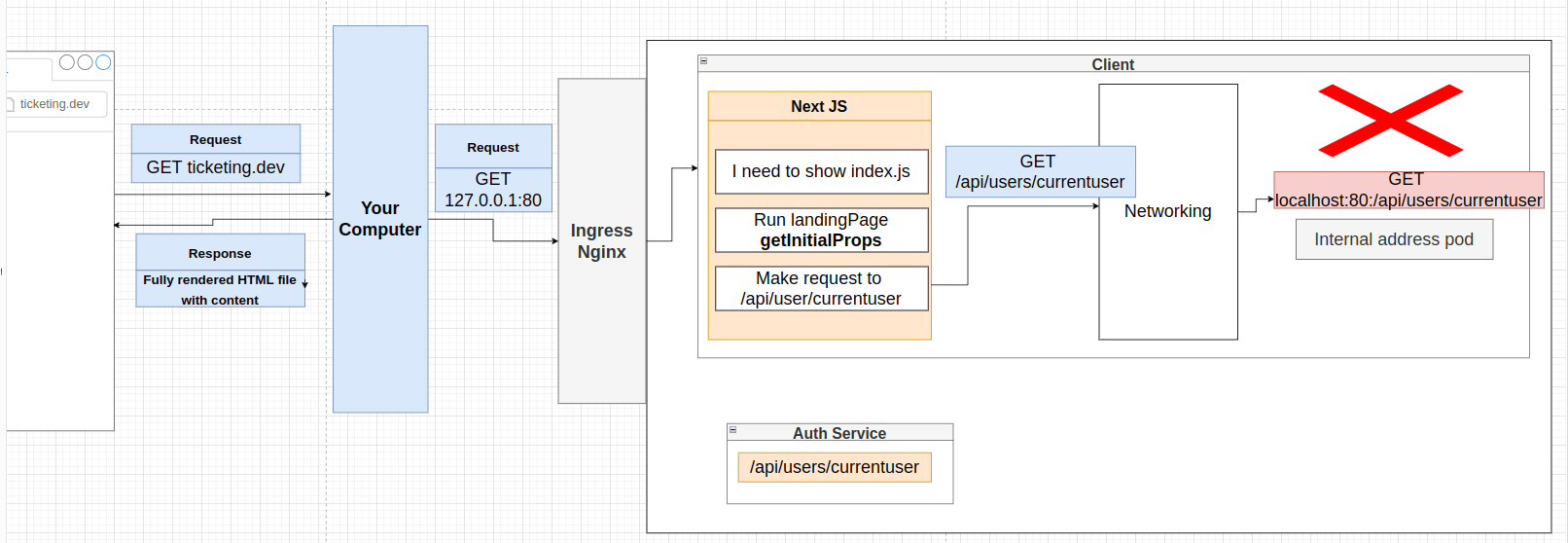
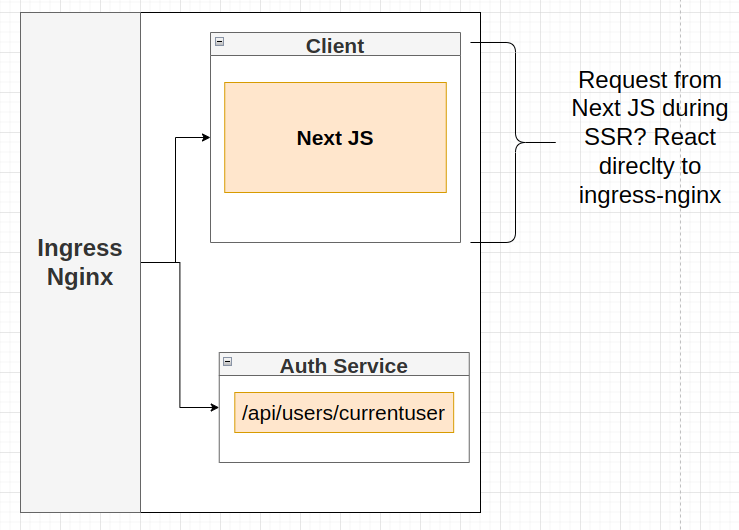
Qué es server-side rendering?


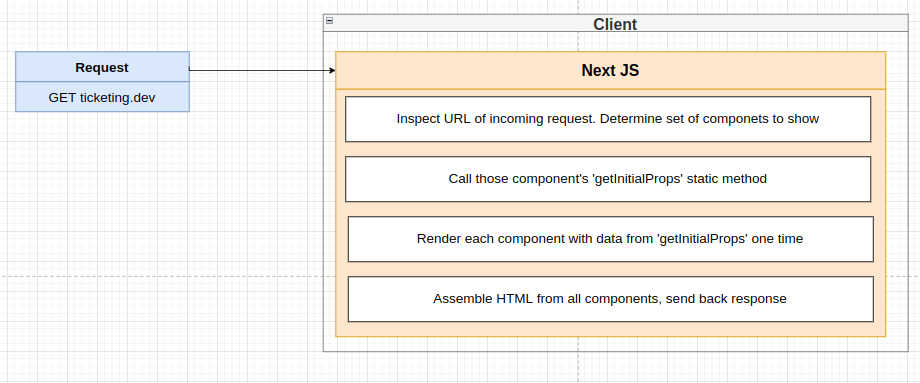
Qué es Next.js?

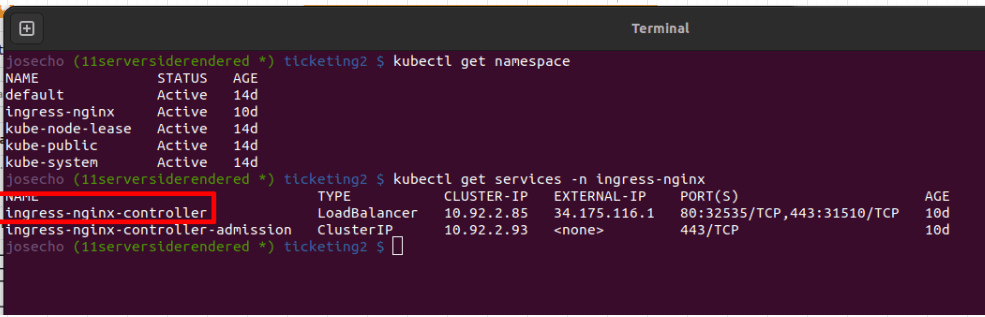
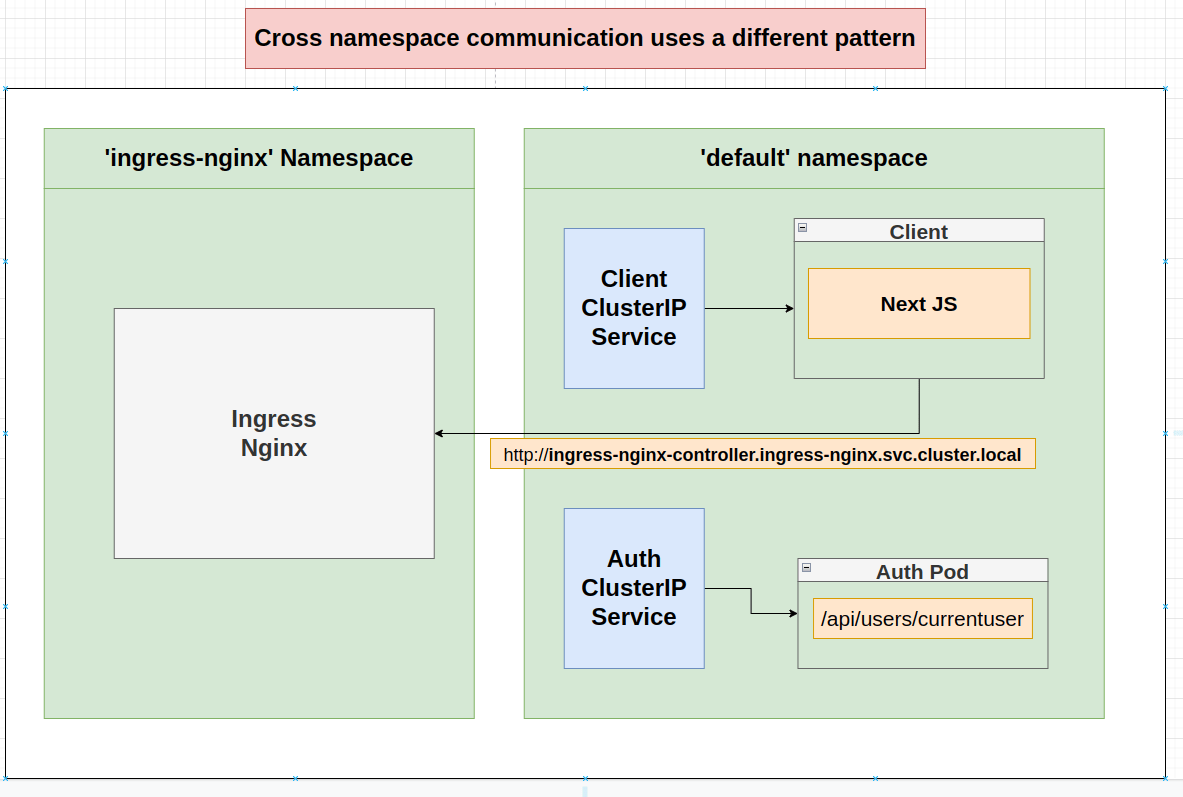
Next.js + Kubernetes
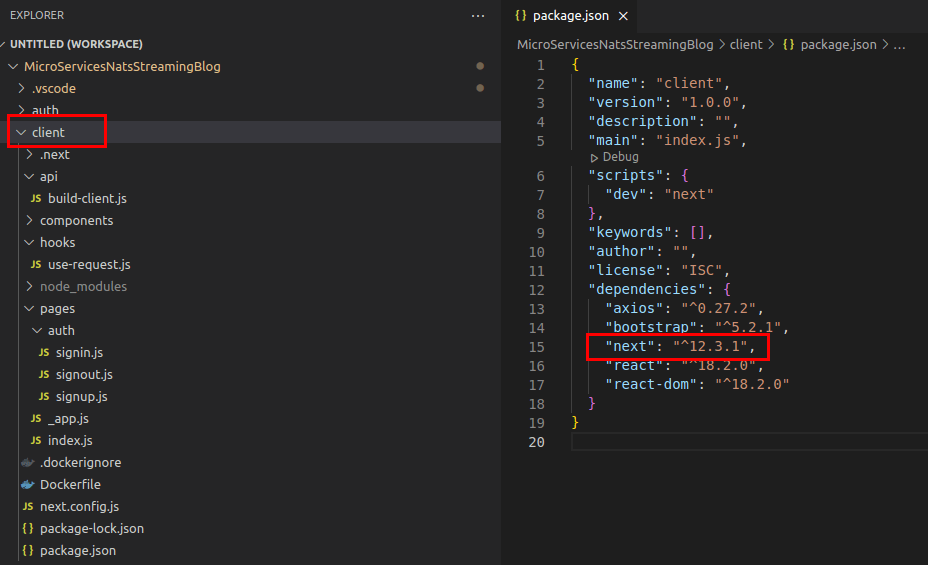
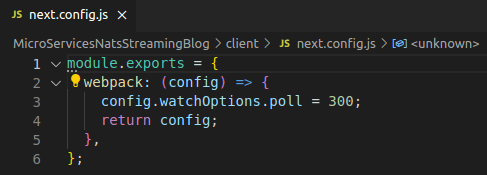
Configuración de Webpack personalizada: Next.js + Docker

Next.js carga este archivo cada vez que se inicia nuestro proyecto. Esta función de middleware modifica el comportamiento de webpack . En lugar de seguir la configuración predeterminada para observar los cambios en los archivos, se le solicita que extraiga los archivos modificados de nuestro directorio de proyectos cada 300 milisegundos.
Qué es el archivo _APP js en NextJS?
Usa __app.js para extender las aplicaciones React en Next.js. Cuando utilices Next.js, lo más probable es que debas anular el componente App global para obtener acceso a algunas funciones, como el estado persistente o los diseños globales.
Next.js usa el componente App para inicializar las páginas. Puedes sobreescribir y controlar la inicialización de página y:
- Conservar los diseños entre cambios de página.
- Mantener el estado al navegar por las páginas
- Gestión personalizada de errores mediante componentDidCatch
- Inyectar datos adicionales en las páginas
- Agregar CSS global
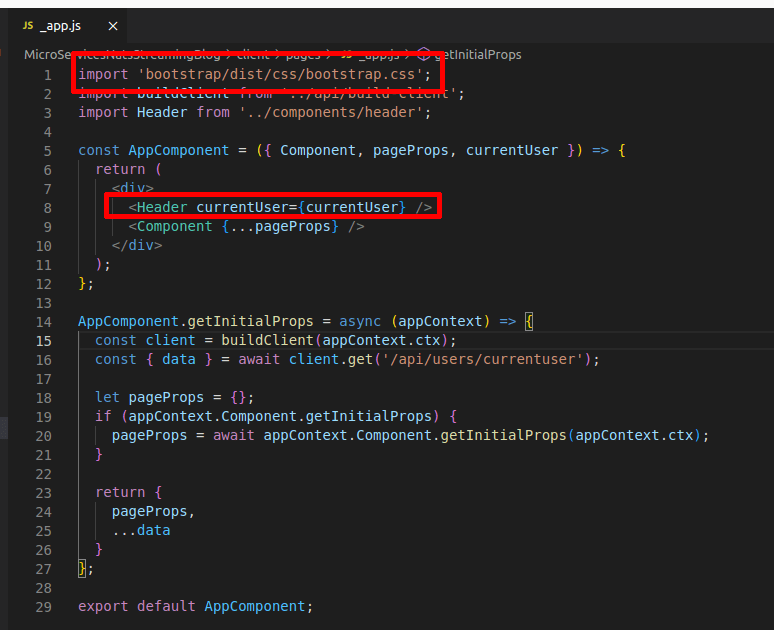
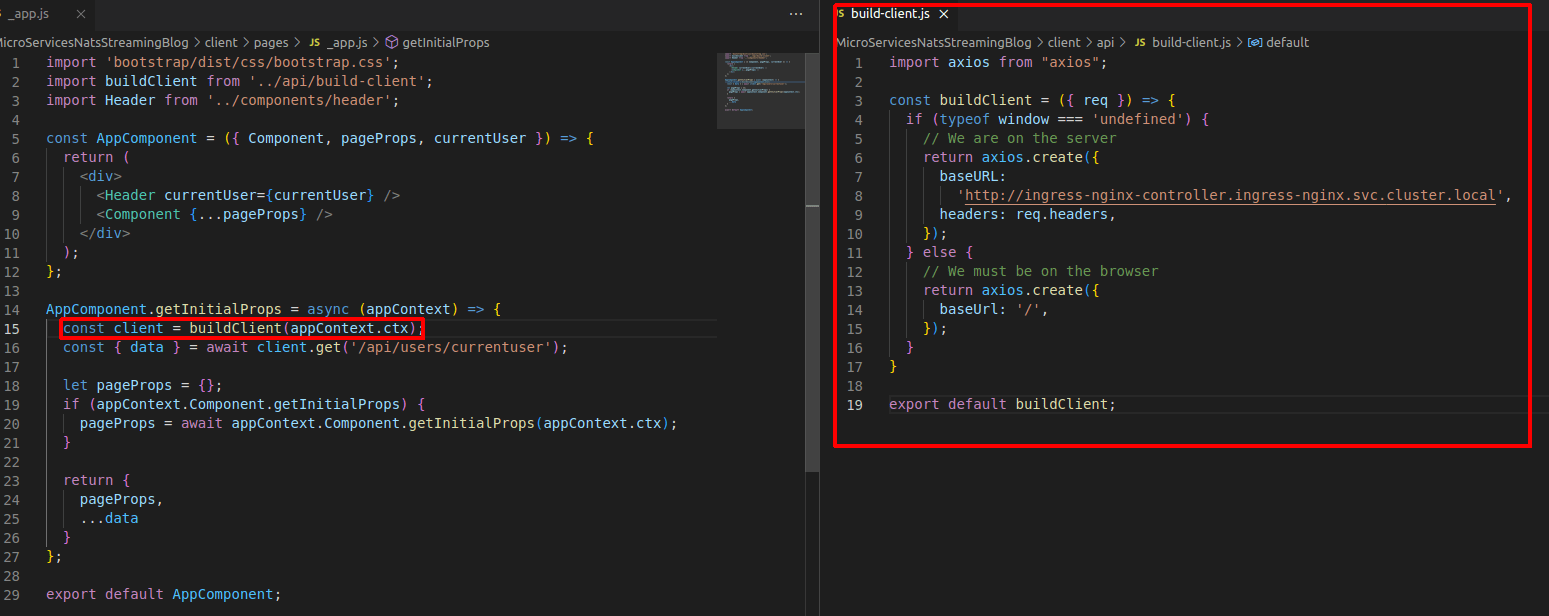
Para anular la App predeterminada, cree el archivo _app.js como se muestra a continuación:

Como puedes ver arriba, estamos personalizando la aplicación agregando CSS y creando un encabezado globalmente. Al mismo tiempo, AppComponent envuelve todos los componentes de la aplicación.
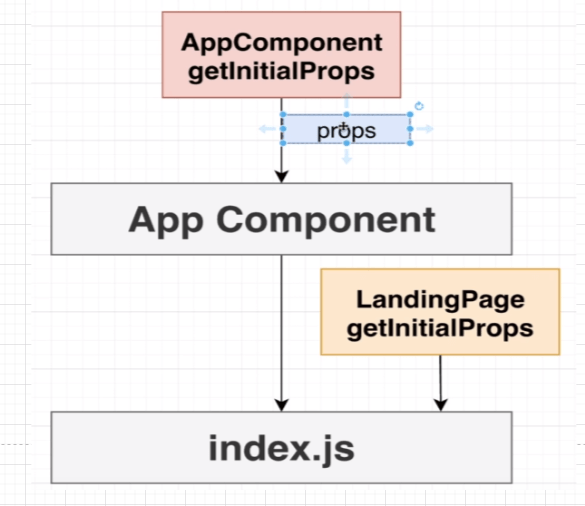
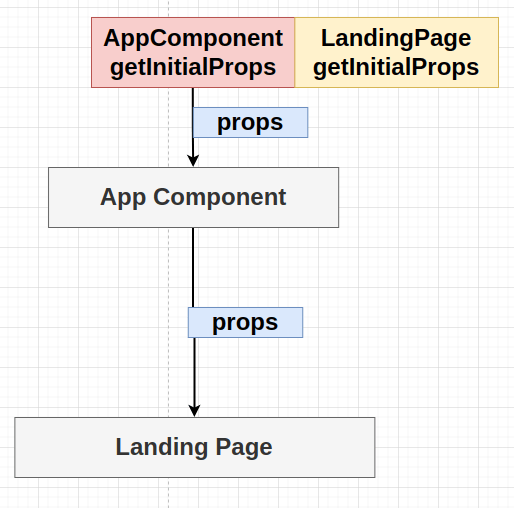
Desafortunadamente, cuando vinculamos getInitialProps con AppComponent, la función getInitialProps que vinculamos a una página individual ya no se invoca.

Por esta razón, debemos realizar la llamada a las funciones getInitialProps que vinculamos a una página individual desde el componente App, tal y como se ve en la línea 20.
if (appContext.Component.getInitialProps) {
pageProps = awaitappContext.Component.getInitialProps(appContext.ctx);
}


















Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!