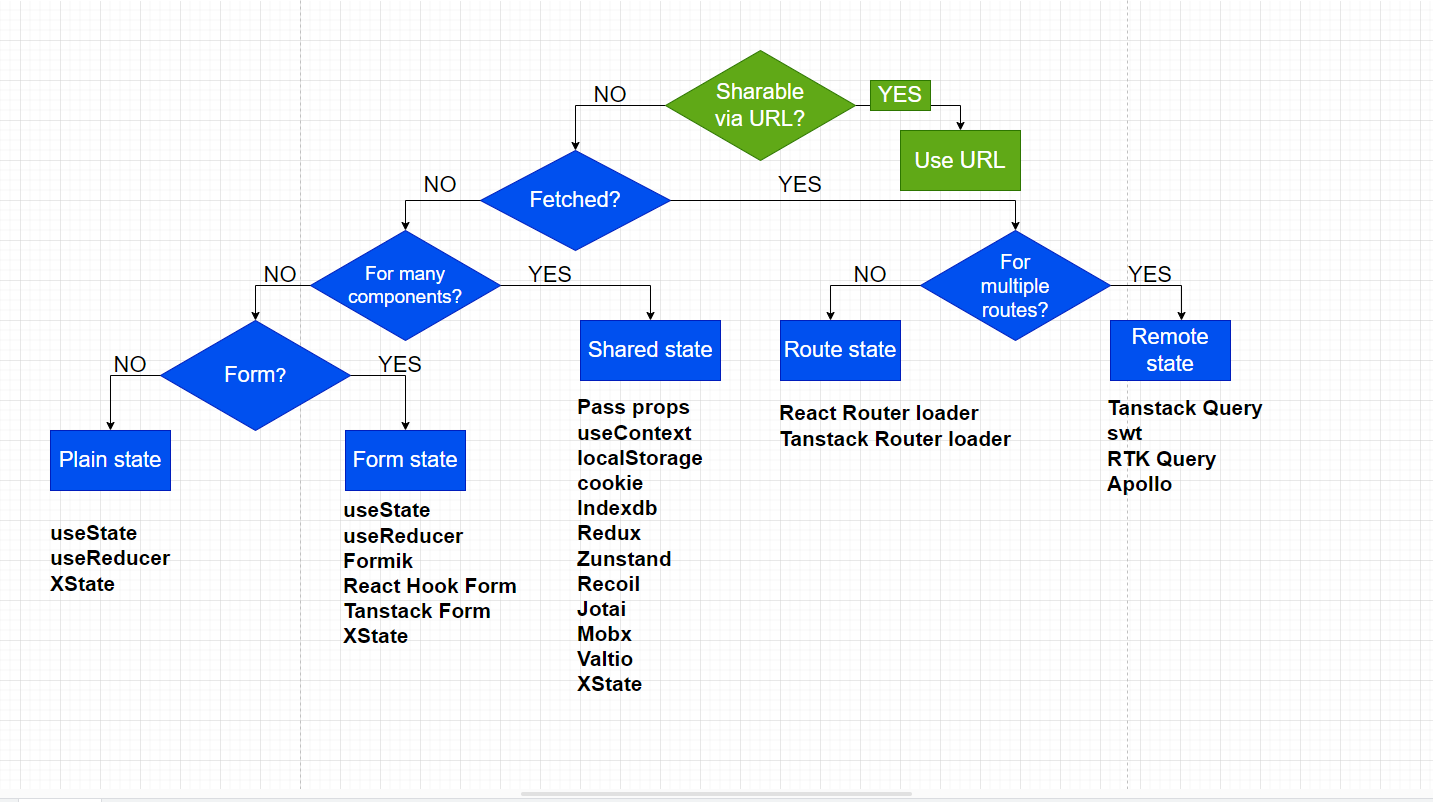
Eligiendo un Enfoque de Estado en React
Manejo del Estado en React a través de la URL
Mantener el estado en la URL en una aplicación React tiene varios beneficios:
- Persistencia del Estado: El estado se mantiene incluso si el usuario recarga la página o comparte la URL con otros. Esto es especialmente útil para aplicaciones que requieren que el estado se mantenga entre sesiones.
- Facilidad de Navegación: Los usuarios pueden usar los botones de retroceso y avance del navegador para navegar entre diferentes estados de la aplicación, lo que mejora la experiencia de usuario.
- Compartibilidad: Los usuarios pueden compartir la URL con otros, permitiendo que otros vean exactamente el mismo estado de la aplicación. Esto es útil para aplicaciones como tableros de control, filtros de búsqueda, o cualquier aplicación donde el estado es importante.
- SEO y Accesibilidad: Para aplicaciones que necesitan ser indexadas por motores de búsqueda, tener el estado en la URL puede ayudar a los motores de búsqueda a entender mejor el contenido de la página.
- Sincronización: Facilita la sincronización del estado entre diferentes componentes de la aplicación, ya que el estado en la URL puede ser leído y actualizado fácilmente por cualquier componente.
- Historial del Navegador: Permite que el estado de la aplicación se registre en el historial del navegador, lo que puede ser útil para análisis y depuración.
En aplicaciones web modernas, es común querer reflejar el estado de la aplicación en la URL para permitir a los usuarios compartir enlaces específicos o para mantener la navegación coherente. En React, esto se puede lograr utilizando bibliotecas como react-router-dom y el API de la Historia del Navegador.
Aquí tienes una guía básica para mantener el estado en la URL en una aplicación React:
1. Instalación de react-router-dom
Primero, necesitas instalar react-router-dom si aún no lo has hecho:
npm install react-router-dom
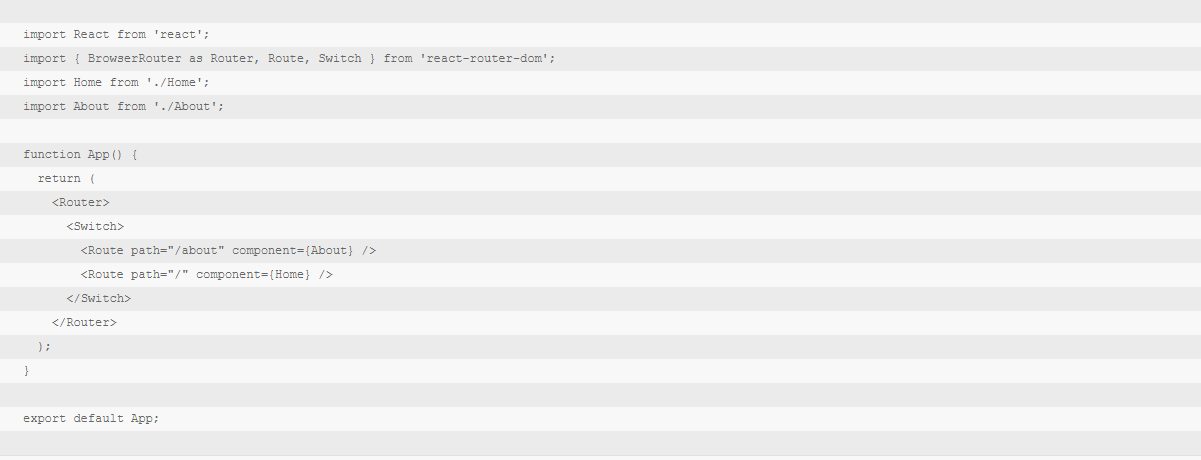
2. Configuración del Router
Configura el router en tu aplicación utilizando BrowserRouter, Route y Switch. Aquí hay un ejemplo básico:
3. Uso de Parámetros de URL
Puedes usar parámetros de URL para manejar el estado. Utiliza el hook useParams para leer los parámetros de la URL. Por ejemplo, si quieres mostrar detalles de un producto basado en su ID:
import React from 'react';
import { useParams } from 'react-router-dom';
function ProductDetail() {
const { id } = useParams();
// Aquí podrías usar el ID para buscar los detalles del producto
return <div>Detalles del producto para ID: {id}</div>;
}
export default ProductDetail;4. Actualización del Estado Basado en la URL
Para actualizar el estado basado en la URL, puedes usar el hook useHistory:
import React from 'react';
import { useHistory } from 'react-router-dom';
function Home() {
const history = useHistory();
const goToProduct = (id) => {
history.push(`/product/${id}`);
};
return (
<div>
<button onClick={() => goToProduct(1)}>Ver Producto 1</button>
<button onClick={() => goToProduct(2)}>Ver Producto 2</button>
</div>
);
}
export default Home;5. Sincronización del Estado con la URL
Para sincronizar el estado de la aplicación con la URL, puedes usar el hook useLocation.
useLocation es un hook que devuelve un objeto de ubicación que representa la URL actual. Este objeto contiene información útil como la ruta, los parámetros de consulta, el estado y más. Puedes utilizar useLocation en cualquier componente funcional que esté dentro de un Router.
Aquí tienes un ejemplo básico:
import React from 'react';
import { useLocation } from 'react-router-dom';
function ShowLocation() {
const location = useLocation();
return (
<div>
<h2>Current Location</h2>
<p>Pathname: {location.pathname}</p>
<p>Search: {location.search}</p>
<p>Hash: {location.hash}</p>
<p>State: {JSON.stringify(location.state)}</p>
</div>
);
}
export default ShowLocation;Propiedades del Objeto de Ubicación
El objeto de ubicación tiene varias propiedades importantes:
- pathname: La ruta actual de la URL (por ejemplo,
/about). - search: La cadena de consulta de la URL (por ejemplo,
?query=react). - hash: El fragmento hash de la URL (por ejemplo,
#section1). - state: Un objeto que contiene cualquier estado adicional que se haya pasado a la ubicación.
Ejemplo Práctico
Supongamos que tienes una aplicación con una barra de búsqueda y quieres actualizar los resultados de búsqueda basándote en los parámetros de la URL. Aquí tienes un ejemplo de cómo podrías hacerlo:
import React, { useEffect, useState } from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function SearchResults() {
const query = useQuery();
const searchQuery = query.get('query');
const [results, setResults] = useState([]);
useEffect(() => {
// Simula una llamada a una API para obtener resultados de búsqueda
if (searchQuery) {
fetch(`/api/search?query=${searchQuery}`)
.then(response => response.json())
.then(data => setResults(data));
}
}, [searchQuery]);
return (
<div>
<h2>Search Results for: {searchQuery}</h2>
<ul>
{results.map(result => (
<li key={result.id}>{result.name}</li>
))}
</ul>
</div>
);
}
export default SearchResults;En este ejemplo, useQuery es una función personalizada que utiliza useLocation para obtener los parámetros de consulta de la URL. Luego, SearchResults utiliza estos parámetros para realizar una búsqueda y mostrar los resultados.
Conclusión
Manejar el estado de React a través de la URL es una técnica poderosa para mejorar la experiencia del usuario y la navegabilidad de tu aplicación. Utilizando react-router-dom y los hooks de React, puedes sincronizar fácilmente el estado de tu aplicación con la URL, permitiendo una navegación más intuitiva y compartible.





Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!