Don’t Repeat Yourself (DRY)
Microservices con Node JS y React
El proyecto contiene un submódulo, clonar con estos parámetros:
git clone –recursive https://github.com/josecho/MicroServicesNatsStreamingBlog.git
git clone https://github.com/josecho/MSNatsStreamCommon-.git
Don’t Repeat Yourself (DRY)
Usando DRY o principio «Don’t Repeat Yourserlf«, te aseguras de mantenerte alejado de tener código duplicado en tu proyecto con tanta frecuencia como sea posible.
En el proyecto que indicamos más arriba y sobre el que ya hemos hecho otras publicaciones, hemos detectado que se estaba empezando a utilizar el mismo código desde los diferentes servicios que se han implementado. Para evitar esta duplicidad de código, y así seguir el principio DRY, se ha decidido compartir este código y que sea reutilizado por los diferentes servicios para evitar estas duplicidades.
Para ello, se ha creado una biblioteca que contiene todo el código que se había duplicado y se ha publicado en el repositorio de NPM. De esta forma, el código puede ser compartido y reutilizado entre los diferentes servicios.

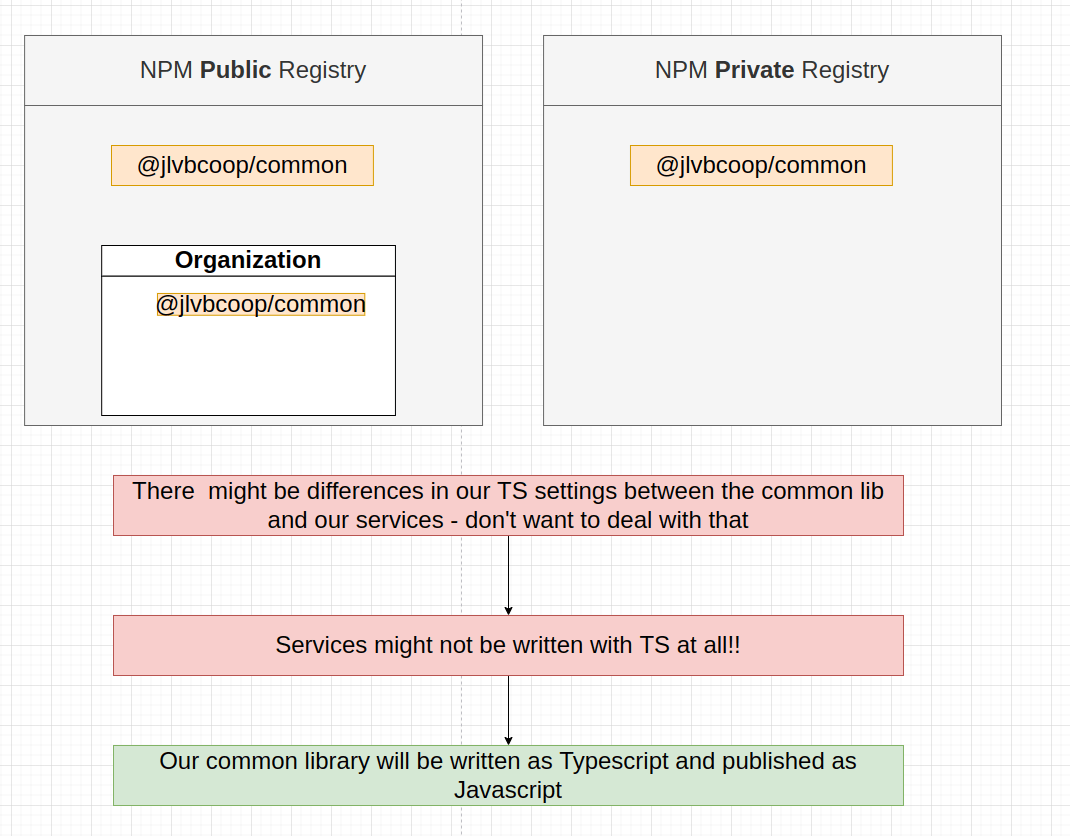
Sin embargo, en el proyecto todos los servicios se han implementado usando Typescript. Es posible que en un futuro próximo se cree un servicio que no haga uso de Typescript. Si un servicio de estas características, que no hace uso de TS, importa la librería que hemos creado, tendrá problemas si la biblioteca está publicada como Typescript.

Para evitar este problema, la biblioteca debe estar escrita con Typescript pero publicada como Javascript. Puedes ver todo este proceso, de como escribir la bilbioteca en TS pero publicarlo en JS, en el video que hemos hecho público en la parte superior de esta publicación.



Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!