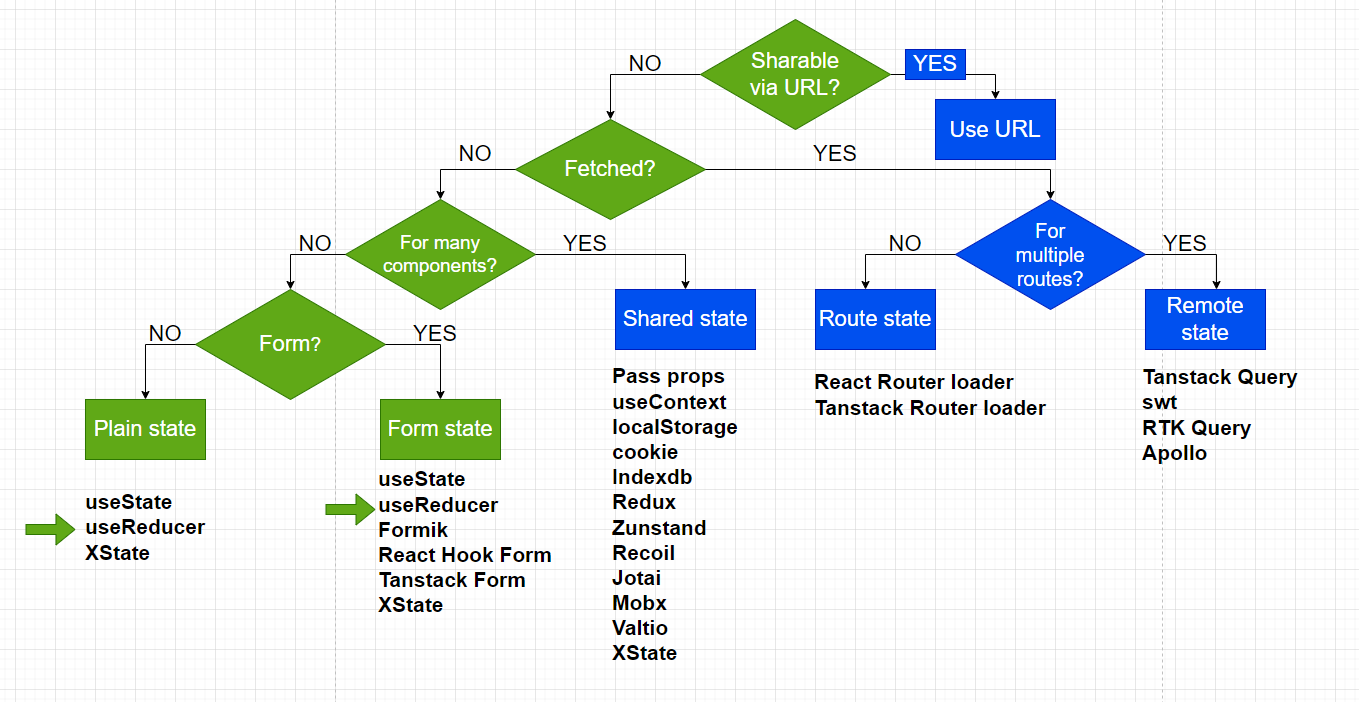
Eligiendo un Enfoque de Estado en React
Entendiendo el Hook useReducer en React
En el desarrollo de aplicaciones con React, a menudo necesitamos manejar estados complejos que involucran múltiples valores y acciones. Aunque el hook useState es útil para estados simples, useReducer ofrece una solución más robusta para manejar estados complejos. En este post, exploraremos cómo funciona useReducer y cómo puedes utilizarlo en tus proyectos de React.
¿Qué es useReducer?
useReducer es un hook que se utiliza para manejar el estado en componentes funcionales de React. Es una alternativa a useState y es especialmente útil cuando el estado de tu componente depende de acciones complejas o múltiples. La sintaxis básica de useReducer es la siguiente:
const [state, dispatch] = useReducer(reducer, initialState);
reducer: Es una función que determina cómo cambiará el estado en respuesta a una acción. Recibe el estado actual y una acción, y devuelve el nuevo estado.initialState: Es el estado inicial del componente.
¿Cómo funciona useReducer?
Para entender mejor cómo funciona useReducer, veamos un ejemplo práctico. Supongamos que estamos construyendo un contador que puede incrementarse, decrementarse y reiniciarse.
Paso 1: Definir el estado inicial y el reducer
Primero, definimos el estado inicial y la función reducer:
const initialState = { count: 0 };
function reducer(state, action) {
switch (action.type) {
case 'increment':
return { count: state.count + 1 };
case 'decrement':
return { count: state.count - 1 };
case 'reset':
return { count: 0 };
default:
throw new Error();
}
}
Paso 2: Usar useReducer en el componente
A continuación, utilizamos useReducer en nuestro componente:
import React, { useReducer } from 'react';
function Counter() {
const [state, dispatch] = useReducer(reducer, initialState);
return (
<div>
<p>Count: {state.count}</p>
<button onClick={() => dispatch({ type: 'increment' })}>Increment</button>
<button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button>
<button onClick={() => dispatch({ type: 'reset' })}>Reset</button>
</div>
);
}
export default Counter;Paso 3: Entender el flujo de trabajo
- Estado inicial: El estado inicial se define como
{ count: 0 }. - Reducer: La función reducer maneja las acciones
increment,decrementyreset, actualizando el estado en consecuencia. - Dispatch: La función
dispatchse utiliza para enviar acciones al reducer. Cada botón en el componente envía una acción diferente.
Ventajas de useReducer
- Claridad: Separa la lógica de actualización del estado del componente, haciendo el código más claro y mantenible.
- Escalabilidad: Maneja estados complejos y múltiples acciones de manera eficiente.
- Previsibilidad: La función reducer es pura, lo que significa que siempre produce el mismo resultado dado el mismo estado y acción.
Conclusión
El hook useReducer es una herramienta poderosa para manejar estados complejos en componentes de React. Al entender cómo funciona y cuándo usarlo, puedes mejorar la claridad y mantenibilidad de tu código. ¡Espero que este post te haya sido útil y te animes a utilizar useReducer en tus próximos proyectos!




Dejar un comentario
¿Quieres unirte a la conversación?Siéntete libre de contribuir!